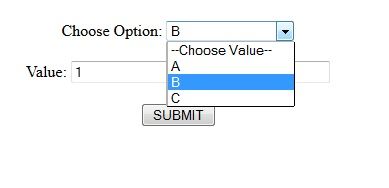
I have problem need help that, I have a form have 1 select filed and 1 text field, I want when I choose value in option of select the text field will load/appear value in proportion to value of select, example in picture when I choose "B" in select field, the value in text filed will appear "1", so how to do it, I need example to refer, guide or demo example, Thank for read my topic
Here is Image

Code
<head>
<title>Untitled Document</title>
<style type="text/css">
</style>
</head>
<body>
<center>
<br />
<form id="cv" action="" method="">
Choose Option: <select id="chedo">
<option>--Choose Value--</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<br />
<br />
Value: <input type="text" id="lenh" size="40"/>
<br />
<br />
<input type="submit" value="SUBMIT"/>
</form>
</center>
</body>
</html>